
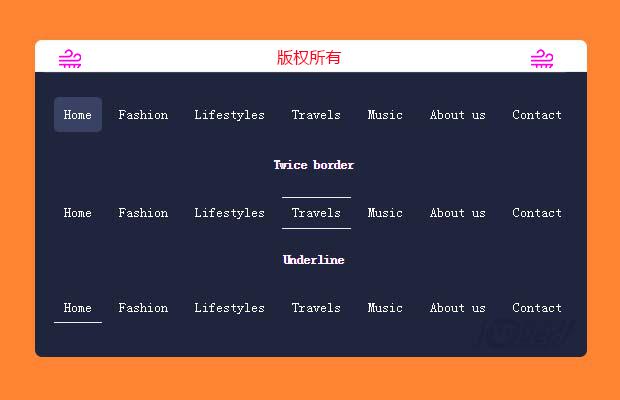
4种超酷jQuery导航超链接鼠标滑过动画特效插件HoverSlippery
HoverSlippery是一款可以制作导航超链接鼠标滑过动画特效的jQuery插件。该插件可以制作4种鼠标滑过效果,分别是:胶囊跟随效果,双线跟随效果,下划线跟随效果和上划线跟随效果。
悬停

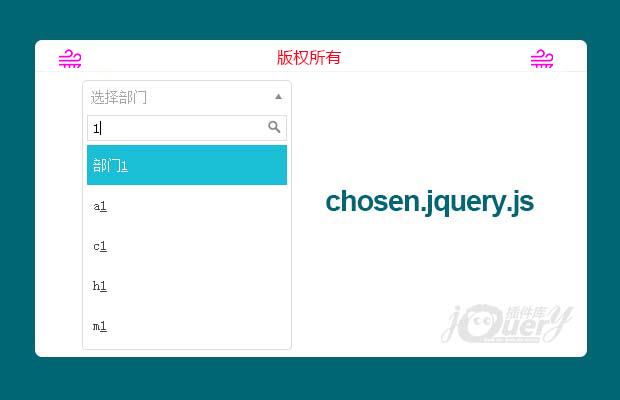
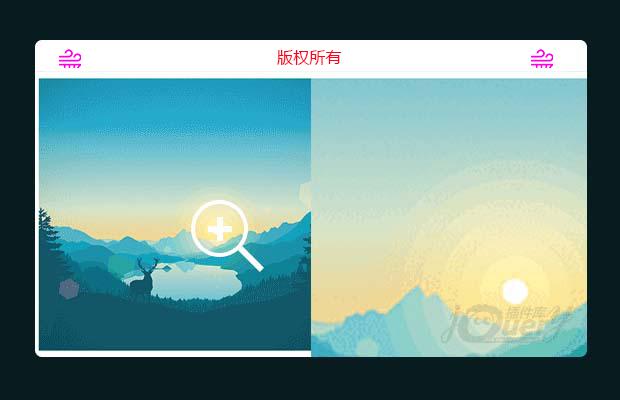
jQuery简单的放大镜效果插件XQ_bigimg
在网购时,在商品的主页上,当我们把鼠标放在图片上时,图片的右边会出现局部放大的图片,鼠标移开,放大的图片消失,这就是图片放大特效。先共享一个自己写的小组件.
图片展示

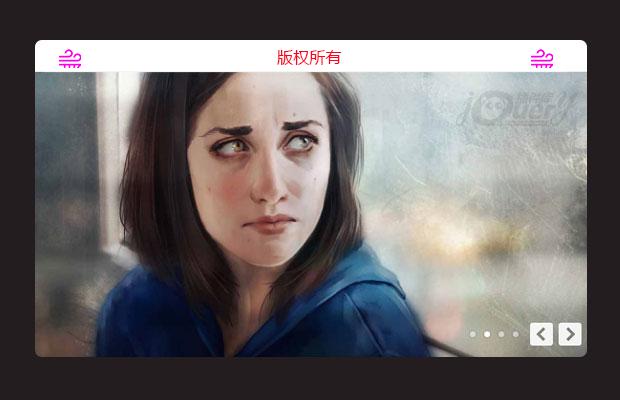
纯CSS全屏轮播滑块
用CSS制作交互式滑块,这是可能的,没有使用任何JavaScript。在这里下面教程告诉你如何使纯CSS不使用jQuery或基于JavaScript来创建全屏滑块。
幻灯片和轮播图